Boredo
UX Design
This was a project done for a class at the UC San Diego Extension where I went through each of the stages of the UX process from ideation to evaluation. This project centered on an app named Boredo that aims to suggest ideas for craft projects or events people can do/go to. I will take you through my process of creating a user centered design. This project includes a persona, storyboard, wireframe, and interactive prototype.
User Persona
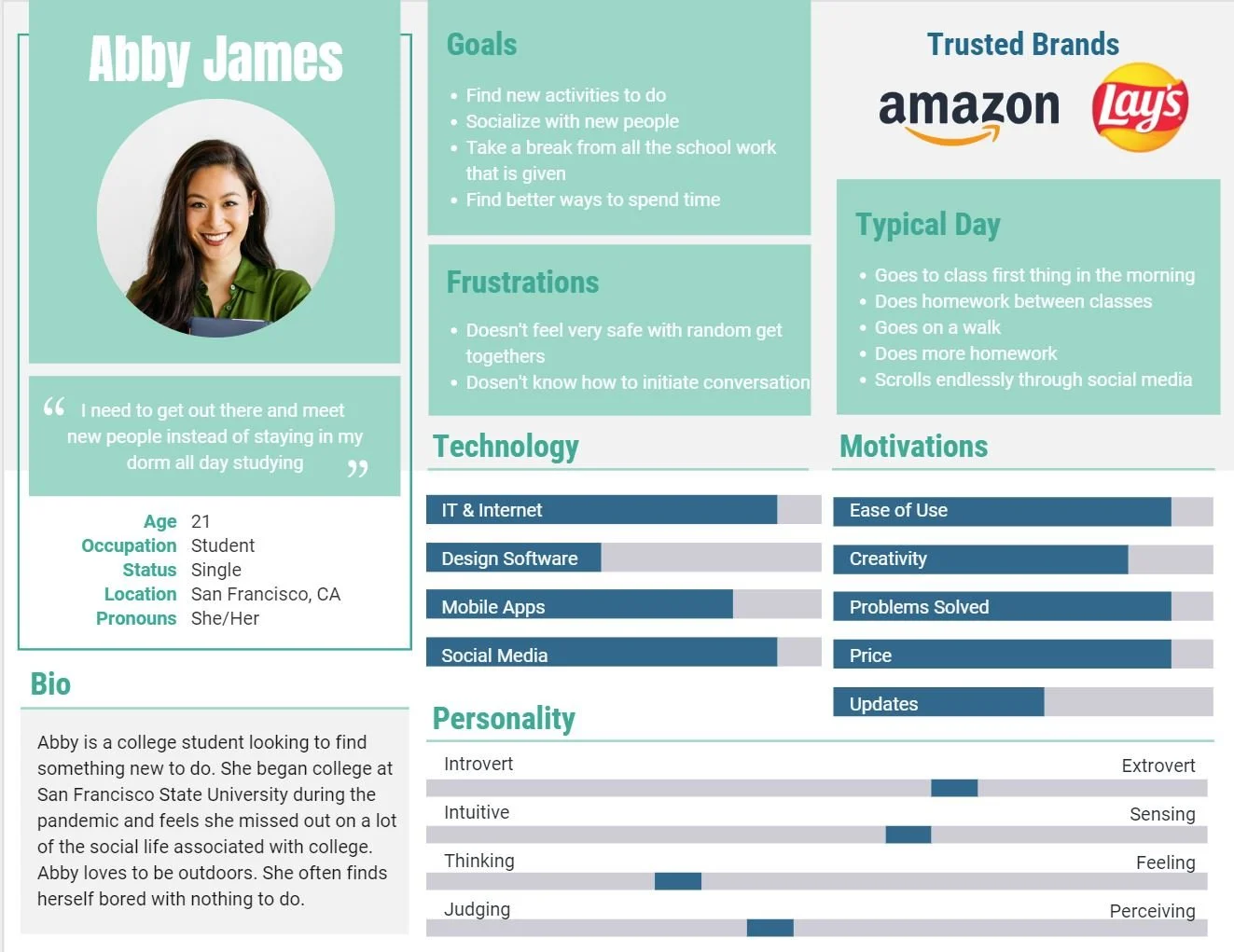
A user persona is a method of figuring out who your user base is and a way to solve any debates about the design that may arise. They essentially create a fake person who has their own personality and life. While some of the details may seem random, they help a UX designer ensure that their product will integrate well with a theoretical user's life. In this case, I choose to create a persona for a college age student who would probably be open to an app that invites them to events or outings.
Storyboard
A storyboard is a visual story of someone using a product. It is conveyed in a way similar to a comic strip. Storyboards are helpful in visualizing why a user would use your product and what a user may think while using a product. Essentially, storyboards are a great way to analyze the possible cognitive affordances that may arise. In this case, the storyboard was very simple as the Boredo app is not that complicated.
Wireframe
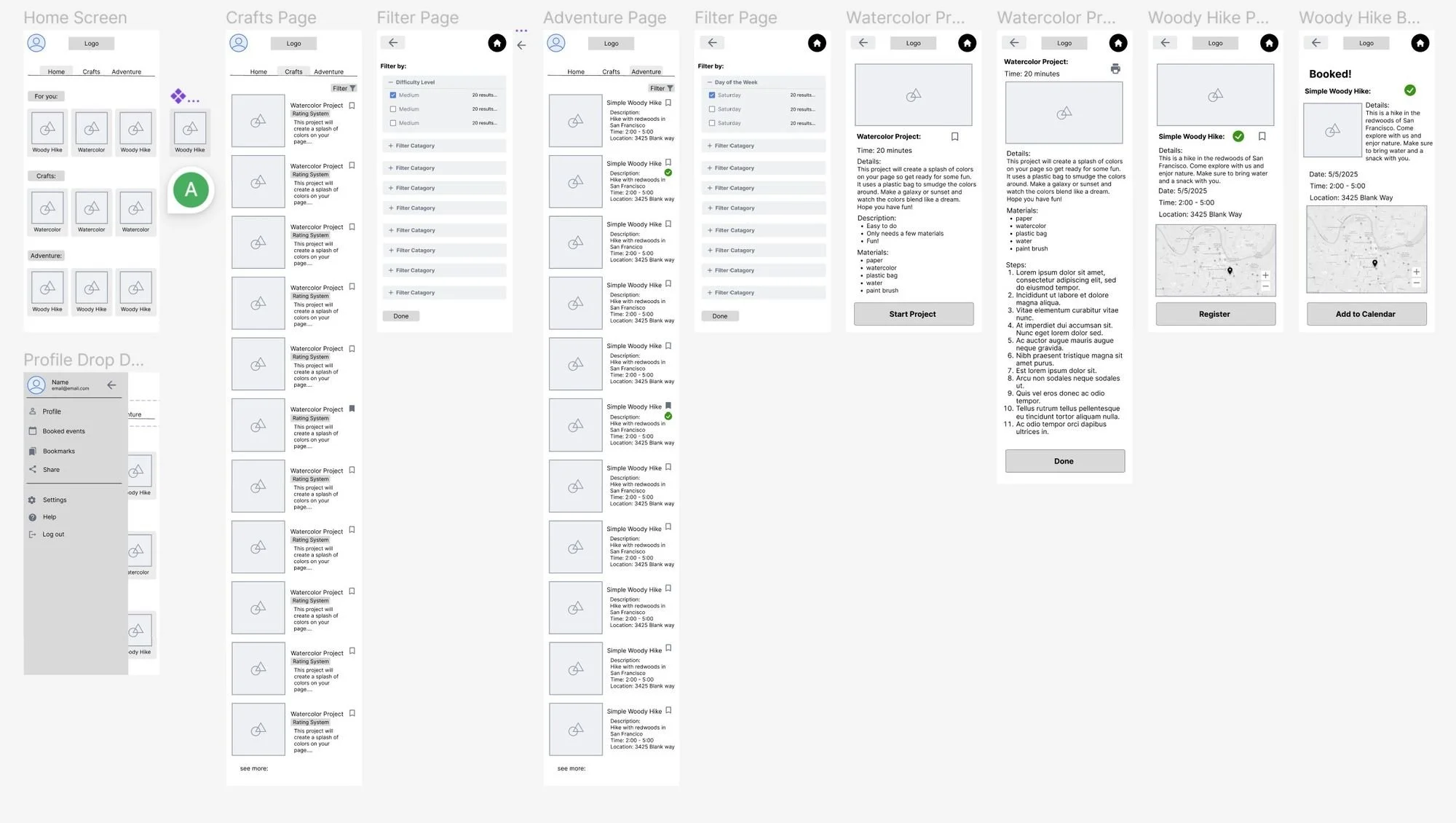
A wireframe is a rough outline of the layout of a product. It is essentially the drafting of the instruction manual for a design. For this project the wireframe showed the app and all of it's features. As wireframes don't include interaction, they can be easily changed, therefore, conserving resources in the long run.
To the left I have an example of what the main craft page would look like. On the left of that image, you can see the main adventure page. As you can see, I have highlighted certain features that are important. For example, on the adventure page there is a green check mark that indicates if an event is verified which would mean that it has been deemed safe.
To view the whole wireframe click on the button below.
Interactive Prototype
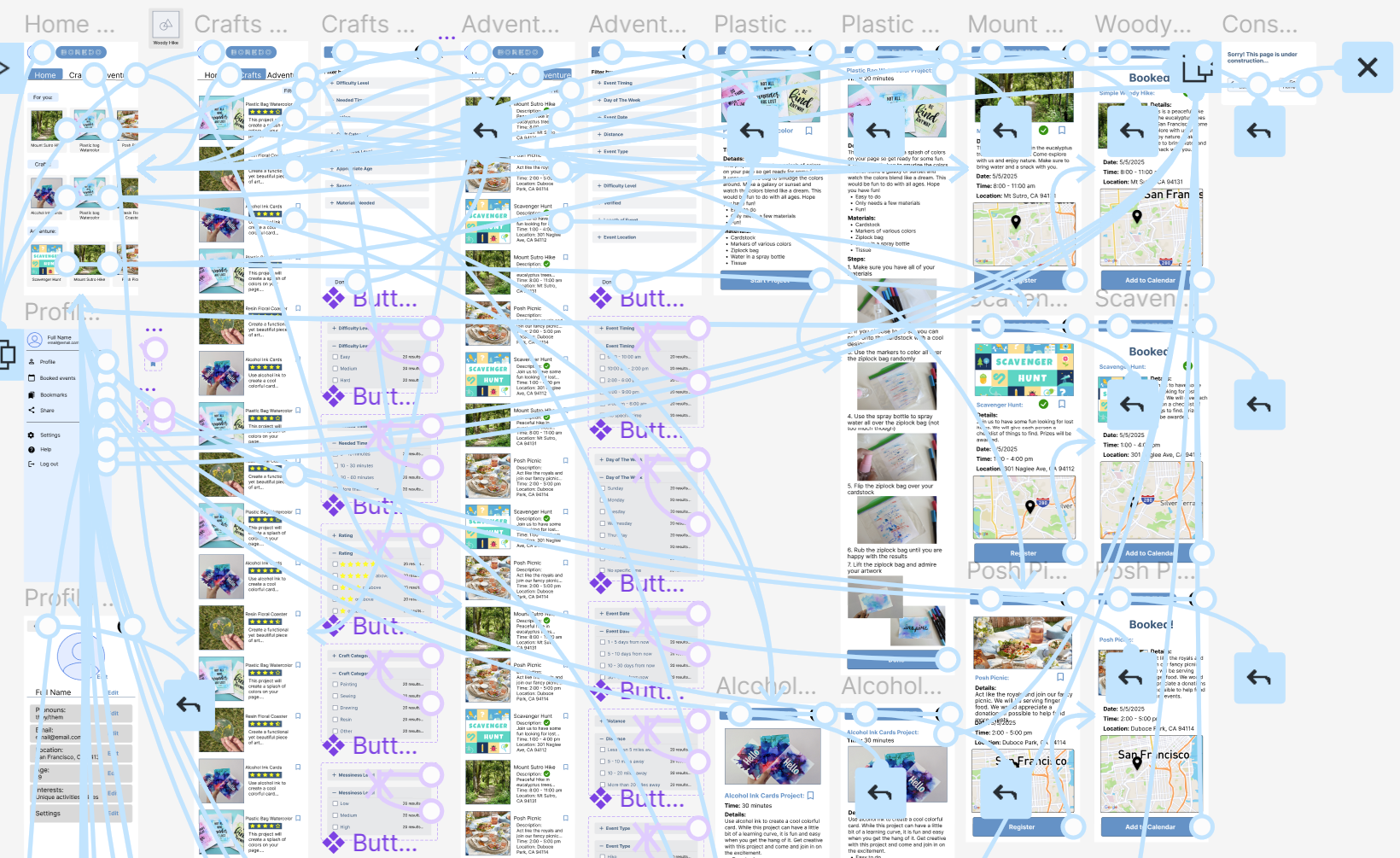
An interactive prototype is a working model of the app. In this case the prototype has basic features but not all the functionality. I used Figma in order to create the prototype. Prototypes are good for testing the usability of a product.
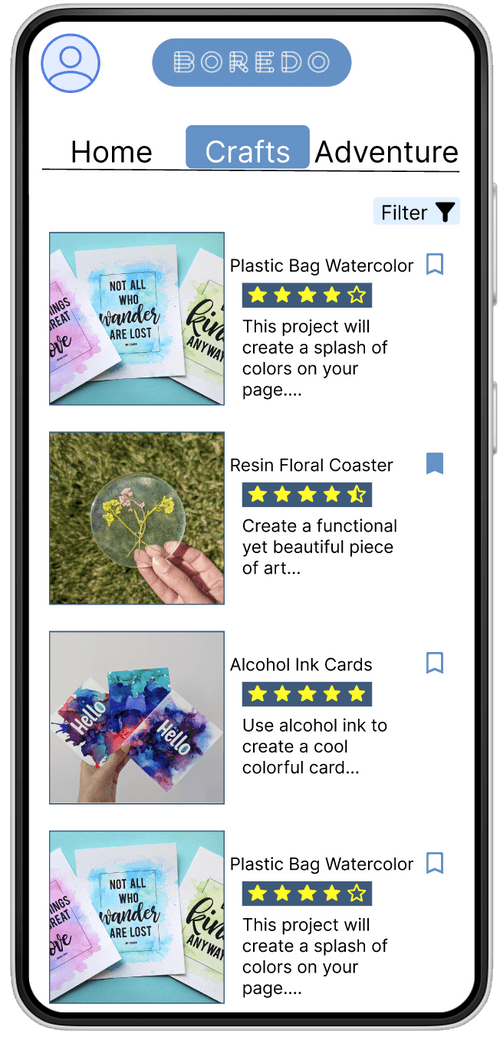
The image on the left depicts the home screen of the Boredo app. It pinpoints important details. For example, when you click the profile button it leads the the profile menu overly to open. The profile menu also includes interactivity within it.
This is the crafts page. This is where users can scroll through all the available options. It has the ability to filter. Each craft has been given a rating and may be bookmarked by a user. The adventure page has similar capabilities.
This is the filter page for the adventure tab. It shows the different categories one can filter through.
These are the craft pages and the adventure pages respectively. They have important features pointed out like the print button and the interactive map. They each have sufficient details for the user to use to evaluate whether they want to choose that specific craft/event. They each also have a top bar that has a back button and a home button.
To view and test the prototype click on the button below.